開発系の話題でRaspberryPiでのUI設計などをつらつらと。
RaspberryPi4B(4GBメモリ)は、7インチのタッチパネルを使い、RaspberryPiOSとQt5の様な開発環境を用いると、非常にリッチな環境を容易に構築できます。
Python3も余裕で動く上に、Qt5の環境はWindowsにもひけをとらない画面設計が出来ます。
これらの環境を用いて、SEM-ITにて開発した内容から、使い方や調べた内容をメモ書きとして残していきます。
開発環境ですが、
です。
Qt5は絶妙なタイミングで、RaspberryPiOS向けにQt5 5.15が標準公開されて、apt installで標準インストール可能になりました。(2021年11月現在)
pygraphも使えるようになっているので非常に便利です。
Qt5Creatorを使って画面設計を思う存分楽しめます。
しかし、画面設計やコード設計はRaspberryPiだけで行うのは非常に辛いです。
そこで、Ubuntu 20.4も平行利用しています。
MacやWindowsによる開発でも良いのですが、フォントの部分の調整が必須になるので、同じLinux環境であるRaspberryPiとUbuntuの方がUI設計での親和性は高いです。
RaspberryPiへのOSのインストール方法、Qt5開発環境の構築Ubuntu20.4の導入は後日追記していきます。
以下は、Ubuntu20.4にQt5開発環境を導入しからのての実施です。ご注意ください。
では本題です。
RaspberryPi向けのフルスクリーン画面の設計
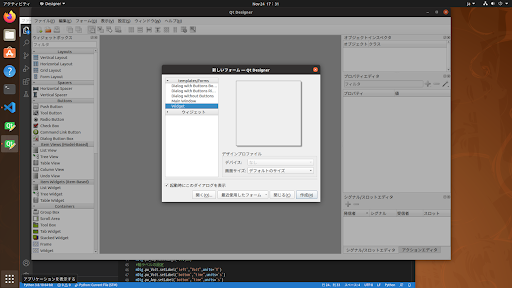
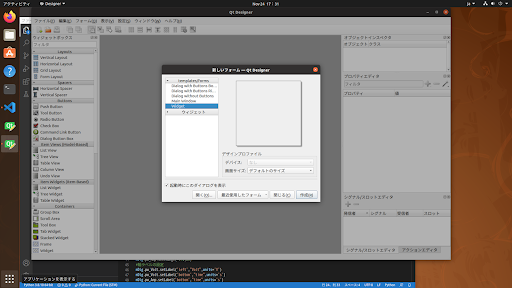
Qtデザイナを開いて新規作成
ダイアログタイプのウインドウを用いて、画面を出したいので
templates/forms → Widget
を選択して「作成」をクリックします。
画面サイズの変更とサイズ固定
デフォルトの画面サイズが「400×300」で作成されたので、右側のプロパティ設定にて、以下の様に変更します。
QWidget→geometry, minimumSize, maximumSize
幅 :1024
高さ:600
これで、1024×600の固定画面のウインドウが出来ました。
上記のそれぞれの設定では、ウインドウサイズ、最小の大きさ、最大の大きさをすべて1024×600にしています。結果的に、画面サイズがマウスドラッグで変更できないようになっています。
終了ボタンの設置
左のツールバーのButtons→Dialog Button Boxをウインドウにドラッグします。
その後、右のプロパティから Qobject→objectName を確認しておきます。
これは、Pythonのプログラムから呼び出すときに使う名前になります。
画面データ(フォーム)の保存
このフォームを名前を付けて保存します。
好きな名前で良いですが分かるようにしてください。
今回は、フォルダを分けてわかりやすくするように「/formTest/form.ui 」として保存します。
ターミナルを開いてformTestに移動してみます。
lsコマンドで、form.uiが出来ていますね。
表示を行うPythonプログラムの作成
次に、このform.uiを表示するPythonプログラムを書きます。
テキストエディタ等で、以下のコードを作成して、form.pyで保存します。
#!/usr/bin/python3
from PyQt5 import uic, QtWidgets
import sys
app = QtWidgets.QApplication([])
mDlg = uic.loadUi("form.ui")
def button():
sys.exit(0)
mDlg.buttonBox.clicked.connect(button)
mDlg.showFullScreen()
app.exec()
「なんで画面とコードが別々なのー」と思いますが、これはツールの都合です。
Windowsでも画面のパーツとコードは別々で、最後にexeとして一つにしています。
サンプル画面プログラムの実行
このPythonプログラムを実行します。
%formTest: python3 form.py
すると、
フルスクリーン画面でウインドウが表示されます。
タスクバーやメニューバーも消えています。
OKかCancelをクリックすると終了します。
Qt5を導入しているRaspberryPiの環境にformTestフォルダ毎コピーして実行すると、フルスクリーンの画面が表示されると思います。
フルスクリーンのポイントは、Pythonコードの
mDlg.showFullScreen()
です。
mDlg.show()
にするとダイアログウインドウになります。
変更していろいろ試してください。
あとは、好きなバーツを組み合わせて画面が作れますね!
今日はここまで!